HTML基础
1、基本标签
- p 控制段落换行,即可产生空行 align 控制布局(居中)
- b 加粗
- i 斜体
- font 属性color可以改变颜色
- img 图片 属性src指明图片路径 alt替代文字 title鼠标移上去显示的文字 width height
- width height 大小的写法 1、像素 2、百分比
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><font color="crimson">Trish</font>: 你能不能跟我们说一下你对现在中美贸易谈判的个人看法?</p>
<p><i>刘欣</i>:<b>我</b>并没有内部消息,所以我并不太清楚中美之间的贸易谈判,究竟到达一个什么样的地步,但是我认为中国政府已经非常明确地表明了他们的立场。</p>
<img src="../img/1.jpg" width="100%" height="100%"/>
</body>
</html>
- ol有序列表
- ul无序列表
- li列表项
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ol type="a">
<li>甄子丹</li>
<li>成龙</li>
<li>李小龙</li>
</ol>
<ul type="square">
<li>汪峰</li>
<li>庾澄庆</li>
<li>那英</li>
</ul>
</body>
</html>
- 小案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2>友情连接</h2>
<ol>
<!-- #表示跳到当前页面-->
<li><a href="#">CSDN</a></li>
<!-- _blank在空白页打开, 默认是 _self-->
<li><a href="http://www.itcast.cn" target="_blank">传智播客</a></li>
</ol>
</body>
</html>
2、标签pro
- table
属性border width height align bgcolor
- tr 行
属性align,内容对齐
rowspan=”” 跨行合并
- td 列
属性align,内容对齐
colspan=”” 跨列合并
- th 表头单元格,默认居中加粗
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" width="50%" height="30" align="center" bgcolor="deepskyblue">
<tr>
<th rowspan="2" align="center">11</th>
<td colspan="2" align="center">12</td>
<!-- <td>13</td>由于合并需要删去 -->
</tr>
<tr>
<!-- <td>21</td>由于合并需要删去 -->
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
</html>
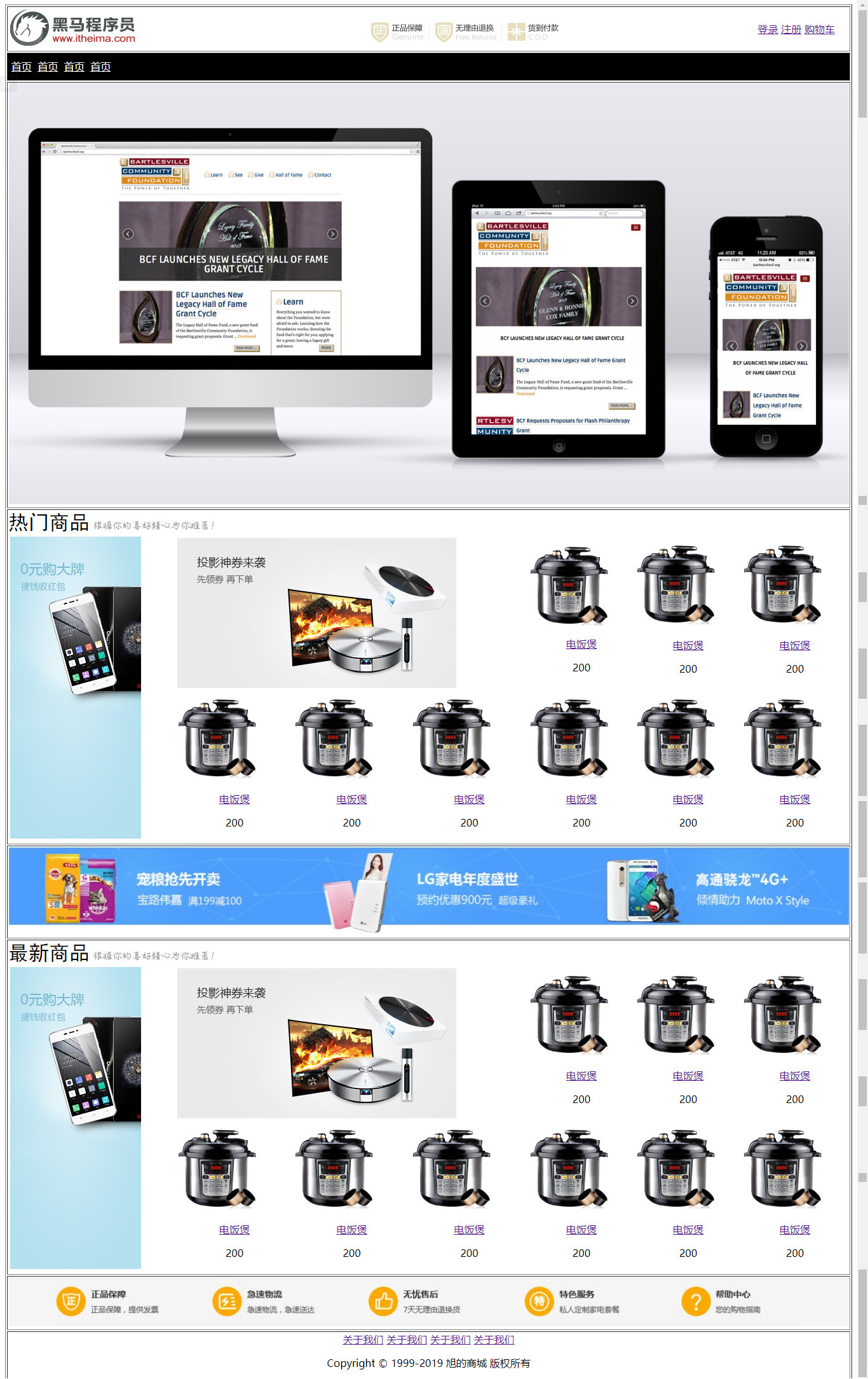
3、案例
通过分割页面,获得页面的组成信息,进而可以使用table tr td 标签及其属性布局整个页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" width="100%">
<!-- 8行1列 -->
<!--
存放logo,一行三列的表格
-->
<tr>
<td>
<table width="100%">
<tr>
<td><img src="../img/logo2.png" ></td>
<td align="center"><img src="../img/header.jpg" ></td>
<td align="right">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a> <!-- 空格 注意不要忘记分号; -->
</td>
</tr>
</table>
</td>
</tr>
<!-- 菜单 -->
<tr>
<td bgcolor="black" height="40px">
<a href="#"><font size="" color="white">首页</a></font>
<a href="#"><font size="" color="white">首页</a></font>
<a href="#"><font size="" color="white">首页</a></font>
<a href="#"><font size="" color="white">首页</a></font>
</td>
</tr>
<!-- 轮播图 -->
<tr>
<td>
<img src="../img/1.jpg" width="100%">
</td>
</tr>
<!-- 热门商品,嵌套两行七列的表格 -->
<tr>
<td>
<font size="6" face="黑体">热门商品</font>
<img src="../img/title2.jpg" >
<table width="100%">
<tr>
<td rowspan="2">
<img src="../img/big01.jpg" >
</td>
<td colspan="3" >
<img src="../img/middle01.jpg" >
</td>
<td>
<img src="../img/small08.jpg" align="center">
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
</tr>
<tr>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
</tr>
</table>
</td>
</tr>
<!-- 广告位 -->
<tr>
<td>
<img src="../img/ad.jpg" width="100%" >
</td>
</tr>
<!-- 最新商品,两行七列的表格 -->
<tr>
<td>
<font size="6" face="黑体">最新商品</font>
<img src="../img/title2.jpg" >
<table width="100%">
<tr>
<td rowspan="2">
<img src="../img/big01.jpg" >
</td>
<td colspan="3">
<img src="../img/middle01.jpg" >
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
</tr>
<tr>
<td>
<img src="../img/small08.jpg" >
<br>
<font size="" color=""><a href="#">电饭煲</a></font>
<br>
<font size="" color="red">¥200</font>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
<td>
<img src="../img/small08.jpg" >
<p align="center"><a href="#">电饭煲</a></p>
<p align="center">200</p>
</td>
</tr>
</table>
</td>
</tr>
<!-- 一张图片 -->
<tr>
<td>
<img src="../img/footer.jpg" width="100%" >
</td>
</tr>
<!-- 版权信息 -->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<p>
Copyright © 1999-2019 旭的商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>
效果如下:

4、表单页面
form 标签 作用:从浏览器端收集用户的信息
常见的子标签:
- input 输入框 常用属性(在input中):
type=” “:
1、text 文本框默认
2、password 密码框
3、radio 单选框
4、checkbox 多选框
5、file 文件框
6、submit 提交
7、 reset 重置
8、 hidden 页面上不显示,但可以提交
name: 可将几个单选框(复选框)设置为1组,要想将信息保存到服务器,必须有name属性
readonly: 只读 readonly=”readonly”
disabled: 不可用 disabled=”disabled”
- select 下拉选
- textarea 文本域 属性:cols rows name
5、一些需要说明的问题
1) 提交到服务器的内容格式 key = values
2) 对于文本框,密码框而言,将输入的内容提交了,而对于单选框和多选框来说,没有把值传递过去,要想把值传递过去,就要设置value属性
3) 默认值问题:
文本框、密码框只需要添加value属性
单选框、多选框添加checked = “checked”,添加此属性的选项框将作为默认值
文本域默认值即是标签值
4)表单常用属性(form中)
- action 表单提交的地址
- method 方法get post,默认为get,不安全
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form method="post" action="#">
用户名:<input value="123" readonly="readonly"><br>
密码: <input type="password" name="password"><br>
性别: <input type="radio" name="sex" value="1" checked="checked">男
<input type="radio" name="sex" value="0">女
<br>
爱好: <input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">羽毛球
<input type="checkbox" name="hobby">乒乓球
<br>
头像:<input type="file"><br>
籍贯:
<select name="pro">
<option >黑龙江</option>
<option >沈阳</option>
</select>
<select name="pro">
<option >-- 请选择 --</option>
<option value="0001">哈尔滨</option>
<option value="0002">长春</option>
</select>
<br>
自我介绍:
<textarea rows="4" cols="40" name="intro">good</textarea>
<br>
<input type="submit" id="" name="" />
<input type="reset" value="重置" /><br>
<button type="button">普通按钮</button>
</form>
</body>
</html>
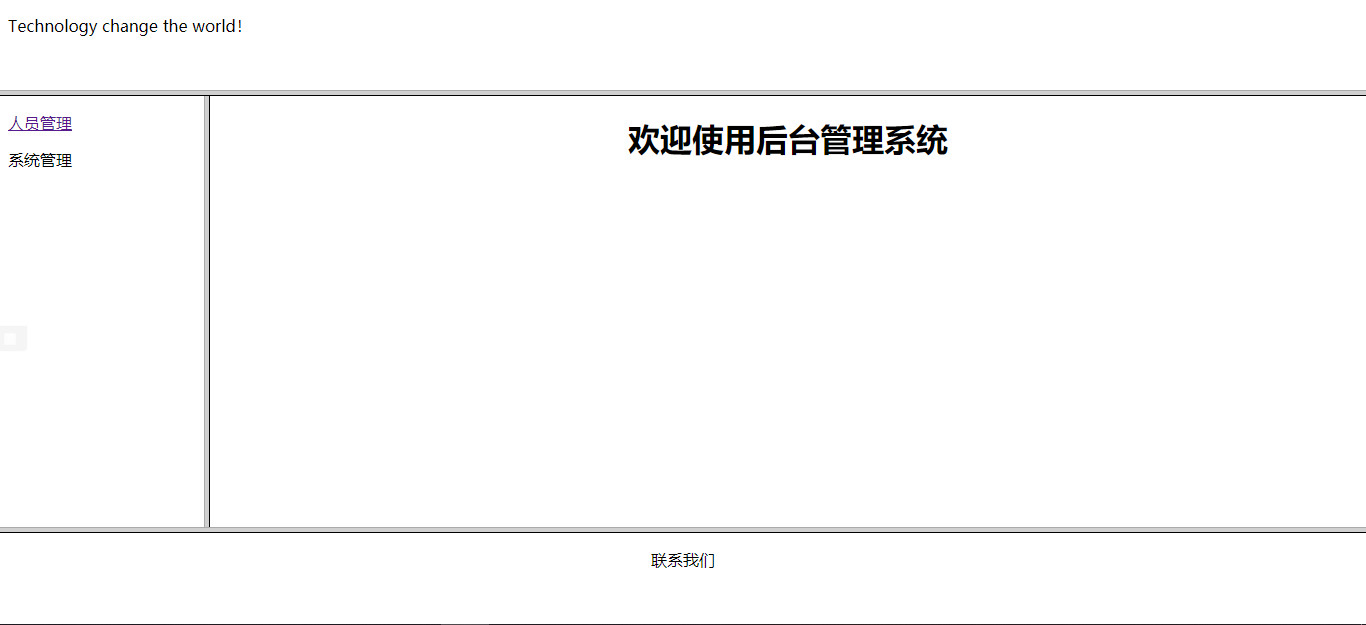
6、后台管理页面
1、技术分析frameset框架集
注意:不要和body标签共存
- cols:垂直切割
- rows:水平切割
2)常见子标签
- frame
frame常用属性:
- src 展示页面文档的url
2、设计过程
- 通过frameset中cols和rows进行分割页面(如下:分割为三部分)
<!-- 分割 -->
<frameset rows="15%,*,15%">
例:
1)分割得到的frame,使用frame将相应内容加入
<!-- 第一部分 -->
<frame src="后台_head.html">
2)在行分割得到的frame中再次使用frameset分割,同理,分割得到的frame中填充相应内容
<!-- 第二部分,将得到的frame继续分割 -->
<frameset cols="15%,*">
<frame src="后台_left.html">
<frame src="后台_main.html" name="mainFrame">
</frameset>
3)巧妙使用target使得点击左面超链接可以在右边显示出需要的页面内容,使用target的前提是:要给某个frame命名,即name属性
案例源码:
<!-- 后台管理页面.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<frameset rows="15%,*,15%">
<frame src="后台_head.html">
<frameset cols="15%,*">
<frame src="后台_left.html">
<frame src="后台_main.html" name="mainFrame">
</frameset>
<frame src="后台_foot.html">
</frameset>
</html>
<!-- 后台_foot.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p align="center">联系我们</p>
</body>
</html>
<!-- 后台_head.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>Technology change the world!</p>
</body>
</html>
<!-- 后台_left.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><a href="后台_person_manage.html" target="mainFrame">人员管理</a></p>
<p>系统管理</p>
</body>
</html>
<!-- 后台_main.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 align="center">欢迎使用后台管理系统</h1>
</body>
</html>
<!-- 后台_person_manage.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h2>人员管理页面</h2>
</body>
</html>
效果如下:

7、补充
1、转义字符
- 由三部分构成:&实体;
> > //great then < < & & 空格 2、meta元信息 ```html
```